shop - A Shopping List Website
The shop website allows any number of people - with web access - to manage the same shopping list.- Your data is stored on your web server, so no third party has access to it. I.e., your data shouldn't be mined to sell you stuff you don't want.
- shop is designed to be used on any size screens - including smartphones.
- Update your shopping list whenever the web is accessible, including while you shop.
- See which items were added/removed from the list, how much/many, when, and by whom.
- Define username(s), item descriptions, units, categories and (optionally) notes.
- A modicum of database knowledge is required to implement this website.
- Shell command line interface (CLI) access to your web server and the database would be helpful.
- Constructive feedback to improve the functionality, security or appearance of this website is welcome. Web site aesthetics is not my forté, so if anyone is keen to make shop look pretty, please let me know.
-
shop is a LAMP (Linux, Apache, MySQL and PHP) application,
so it must be hosted on a web server.




- Download shop from github.
This website (the one you're reading now) has both wide and narrow screen shots. Rest assured, shop works very well on a smartphone!
Here are some screen shots that show how shop can be used.
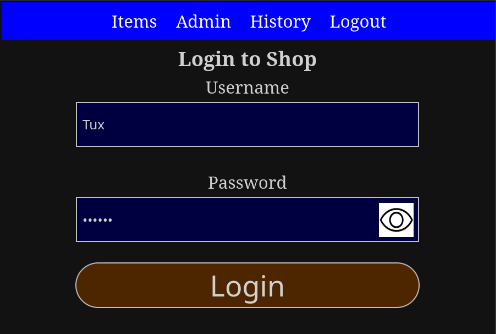
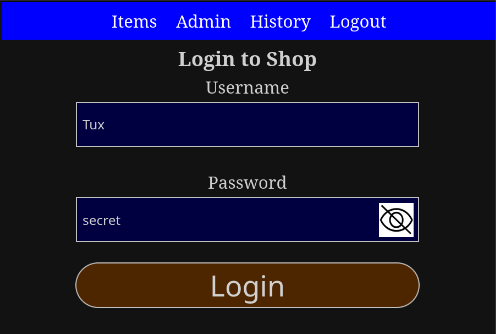
Login Page


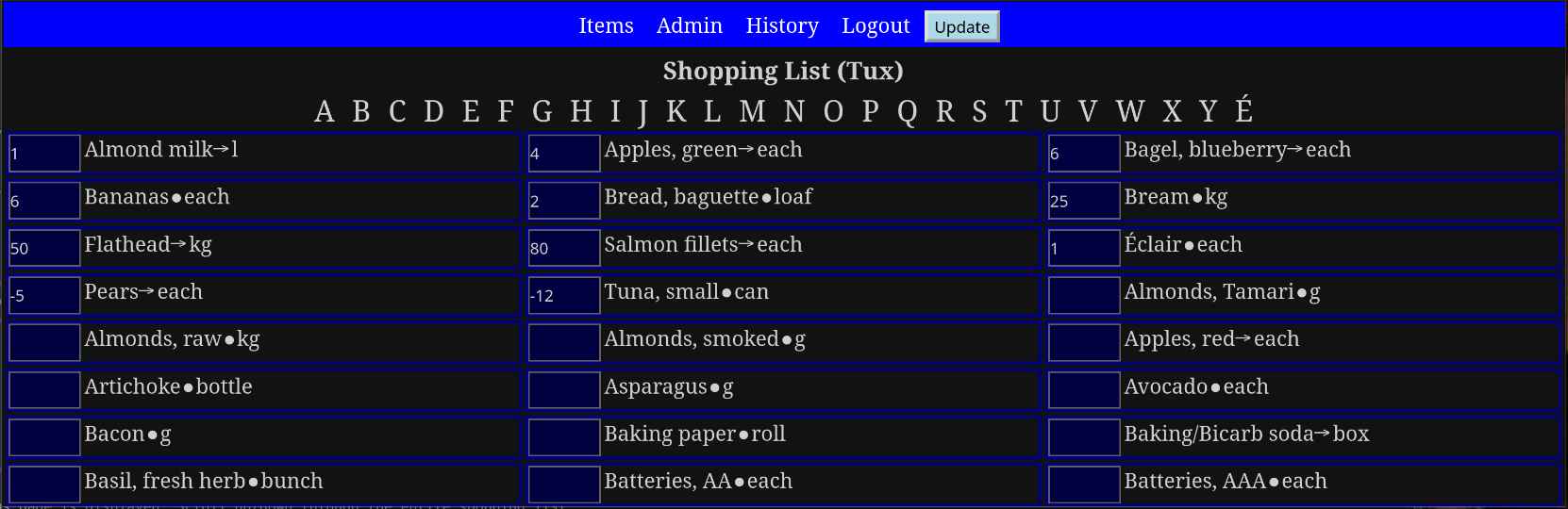
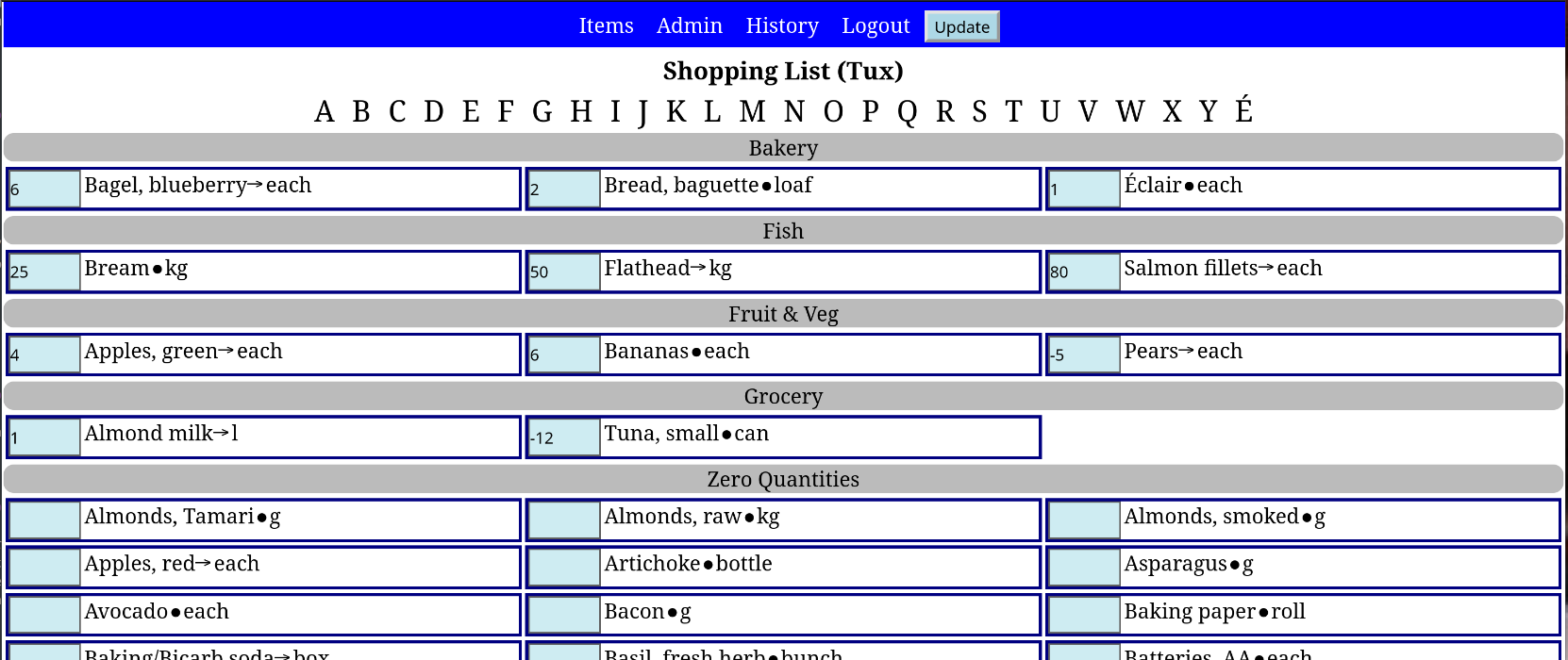
Shopping List "Sorted by Quantity"

Notes:
- Negative quantity values are meant to be used for items that are required, but not urgently. So buy them on sale!
- As of version 1.6.0, zero quantities are displayed as empty (blank) numerical input fields.
- Before version 1.7.2, there were numeric field spinners (up/down arrows on the right). They were just too small to be used effectively on small screens, so they were removed.
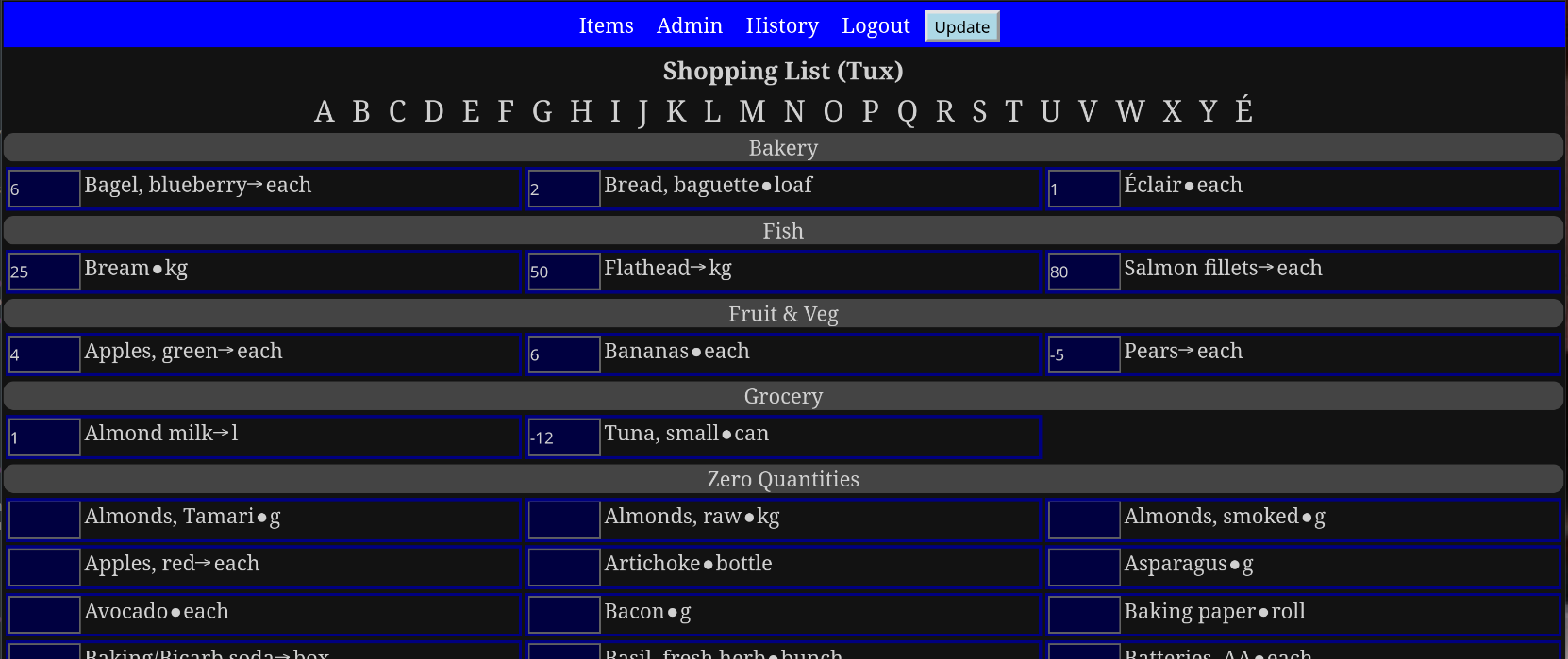
Shopping List "Sorted by Category, then Quantity"


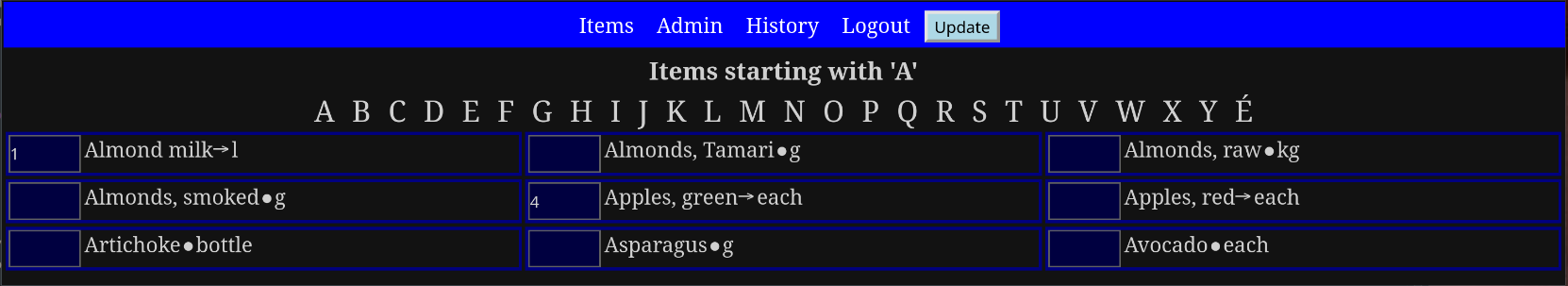
Beginning with '<letter>' Pages - Wide Screen

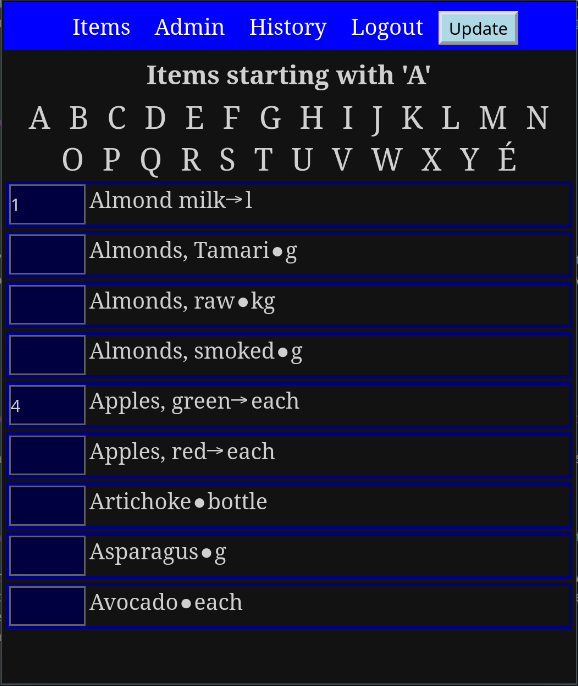
Beginning with '<letter>' Pages - Narrow Screen

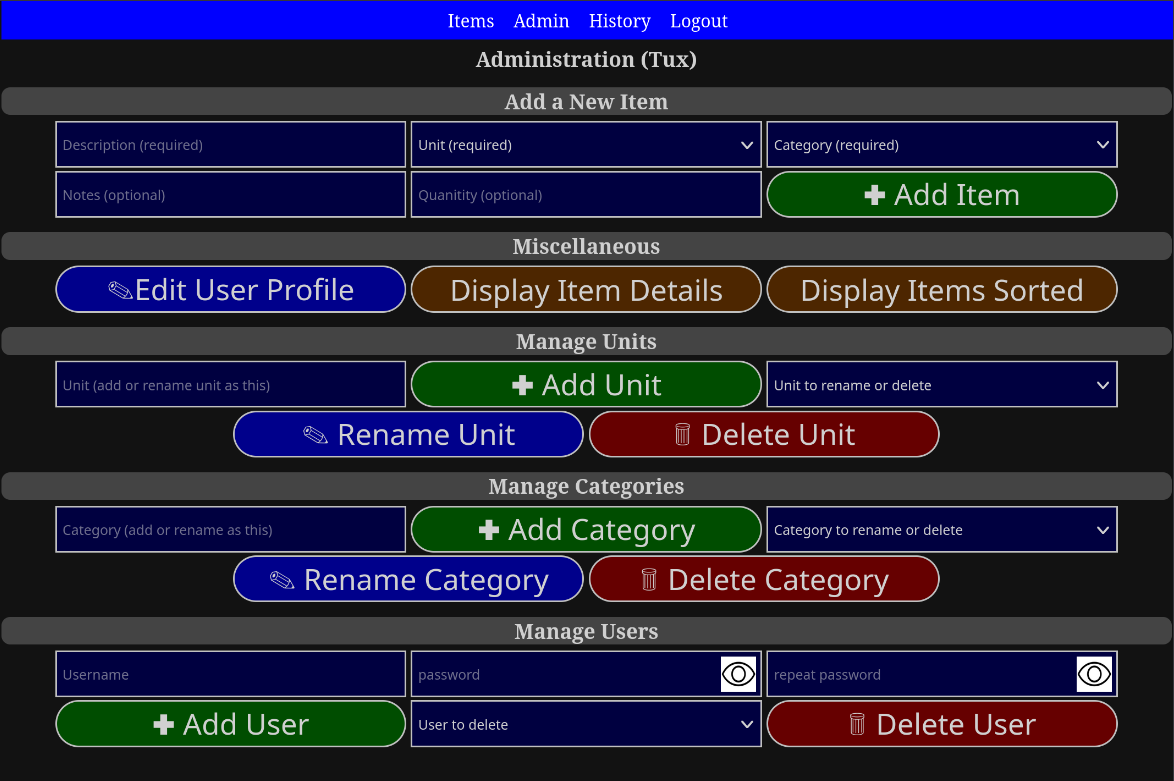
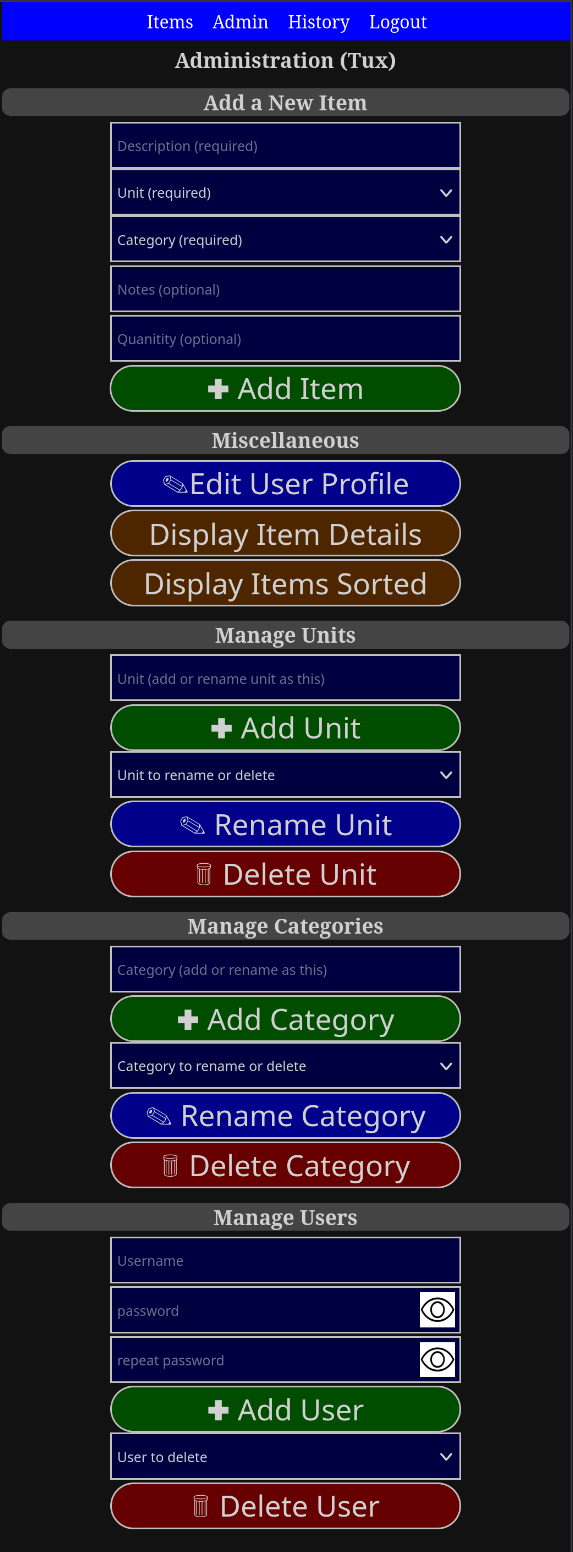
Administration Page
The Administration page is where:- Items can be added
- There is a button each for: (1) the user profile management page, (2) the page where items' category assignments are most easily checked and managed and (3) a button for the page where items can be displayed sorted by various characteristics (see below).
- Units can be managed
- Categories can be managed
- Users can be managed
The expectation is that only the top part of the Admin page will be used often - to add new items. The functions below that should be relatively rarely used after initial configuration.


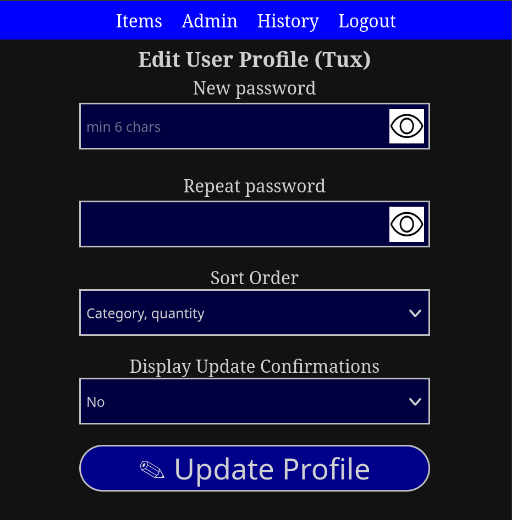
Editing Your User Profile

- A user can change their own password.
- Select the Items page [sort order].
-
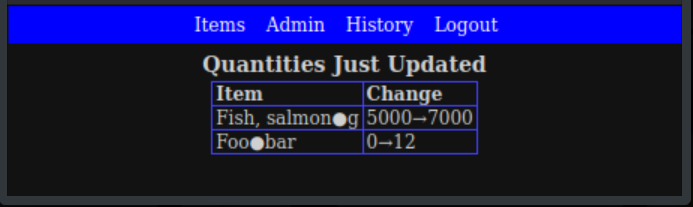
Toggle whether or not an update confirmation page like this one:
appears after update(s) are made.
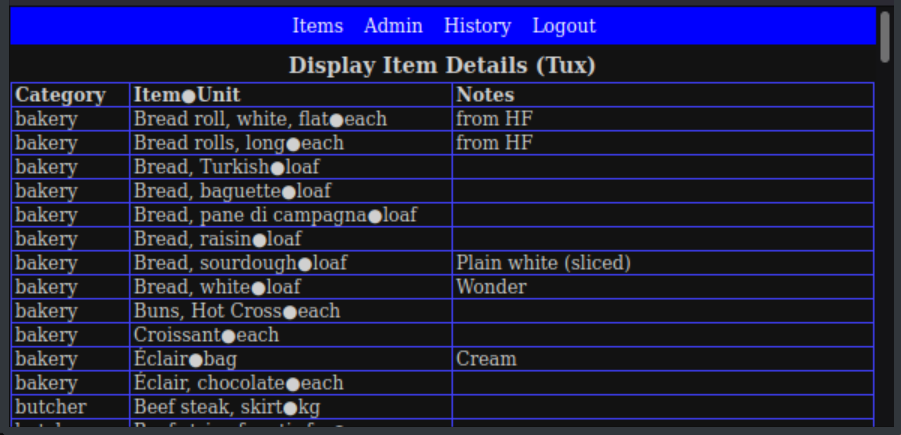
Display Item Details

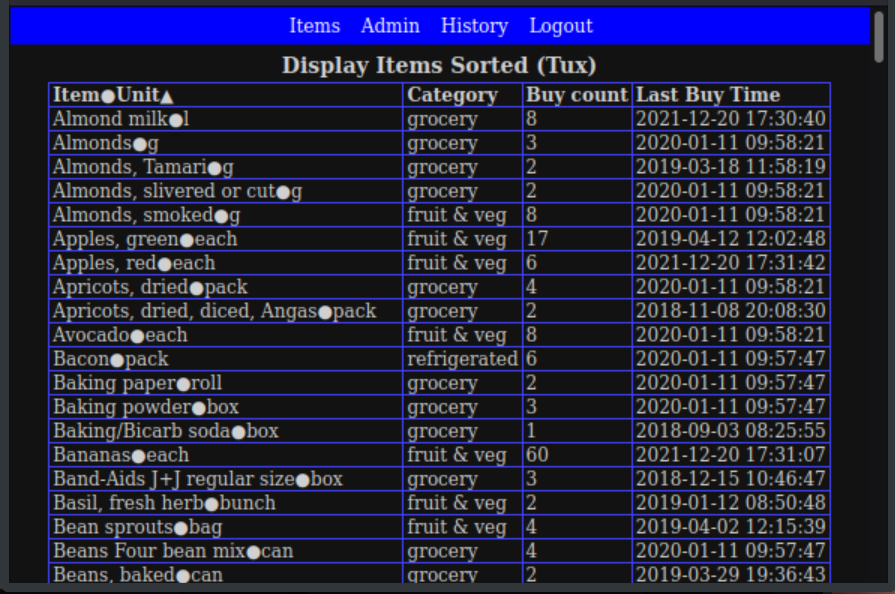
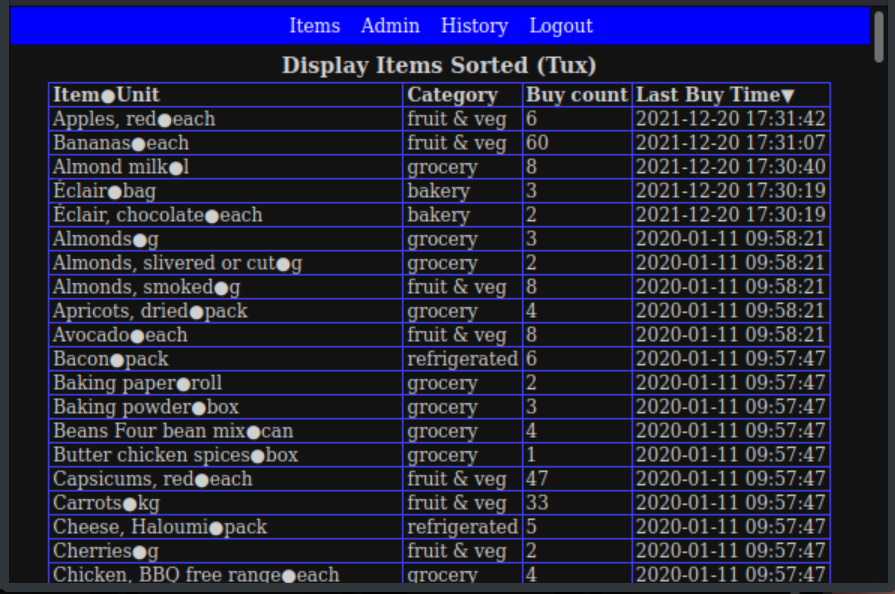
Display Items Sorted by ...


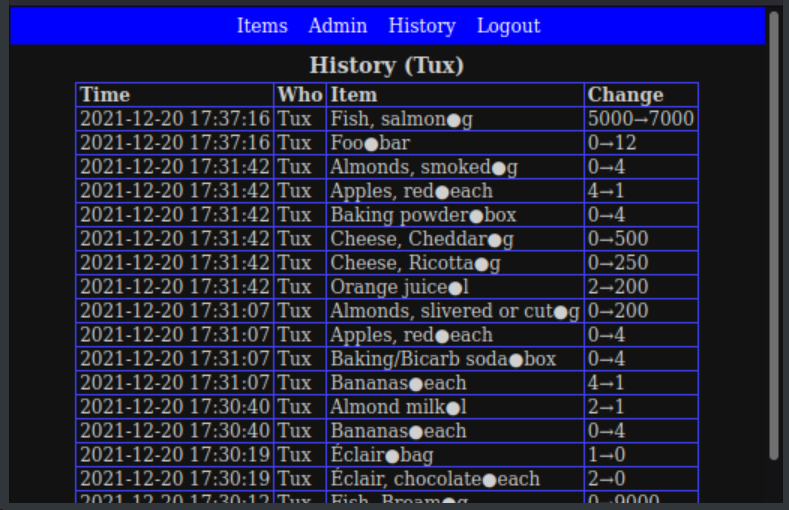
Display the Quantity Changes History

The history is only kept for 180 days.
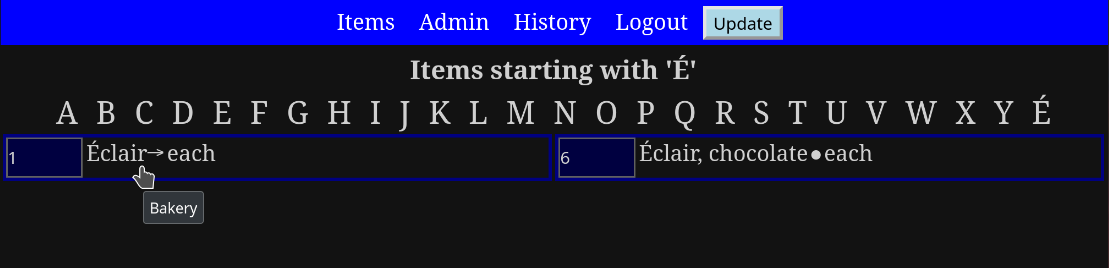
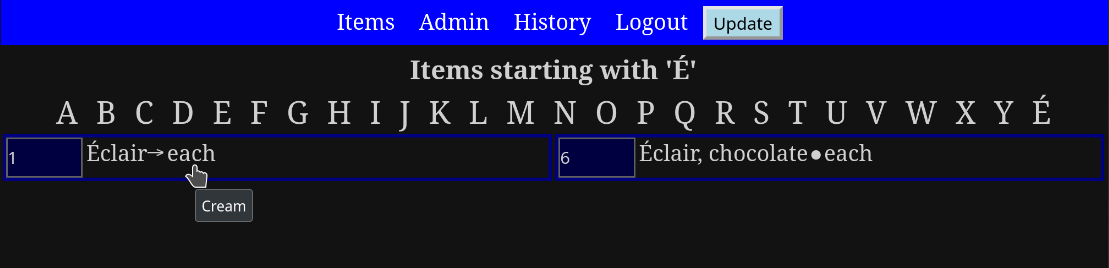
Displaying Category or Notes by Hovering
Note: Hovering cannot normally be made to work on touch screen devices.

On all item display pages, clicking anywhere in an item's rectangle (except the quantity field) displays the "Change an Item" page. See below.
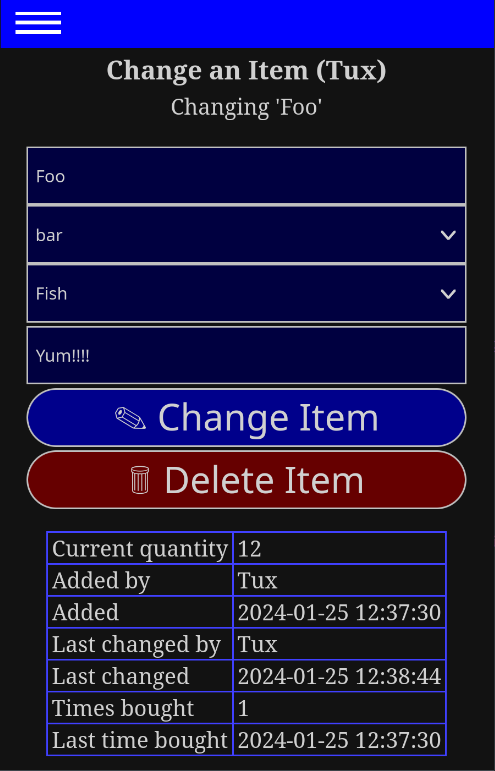
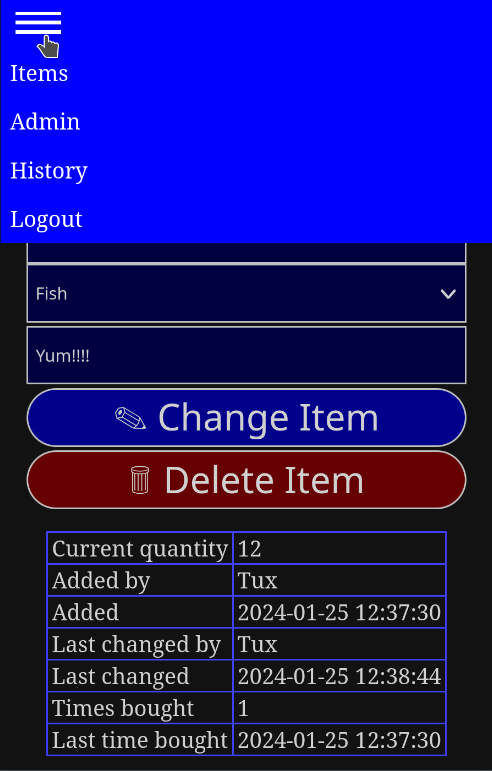
Changing an Item
Use Item Change page to change any aspect of it: item description, unit, category or (optional) notes.


Note: the screen has to be very narrow to display the hamburger menu!
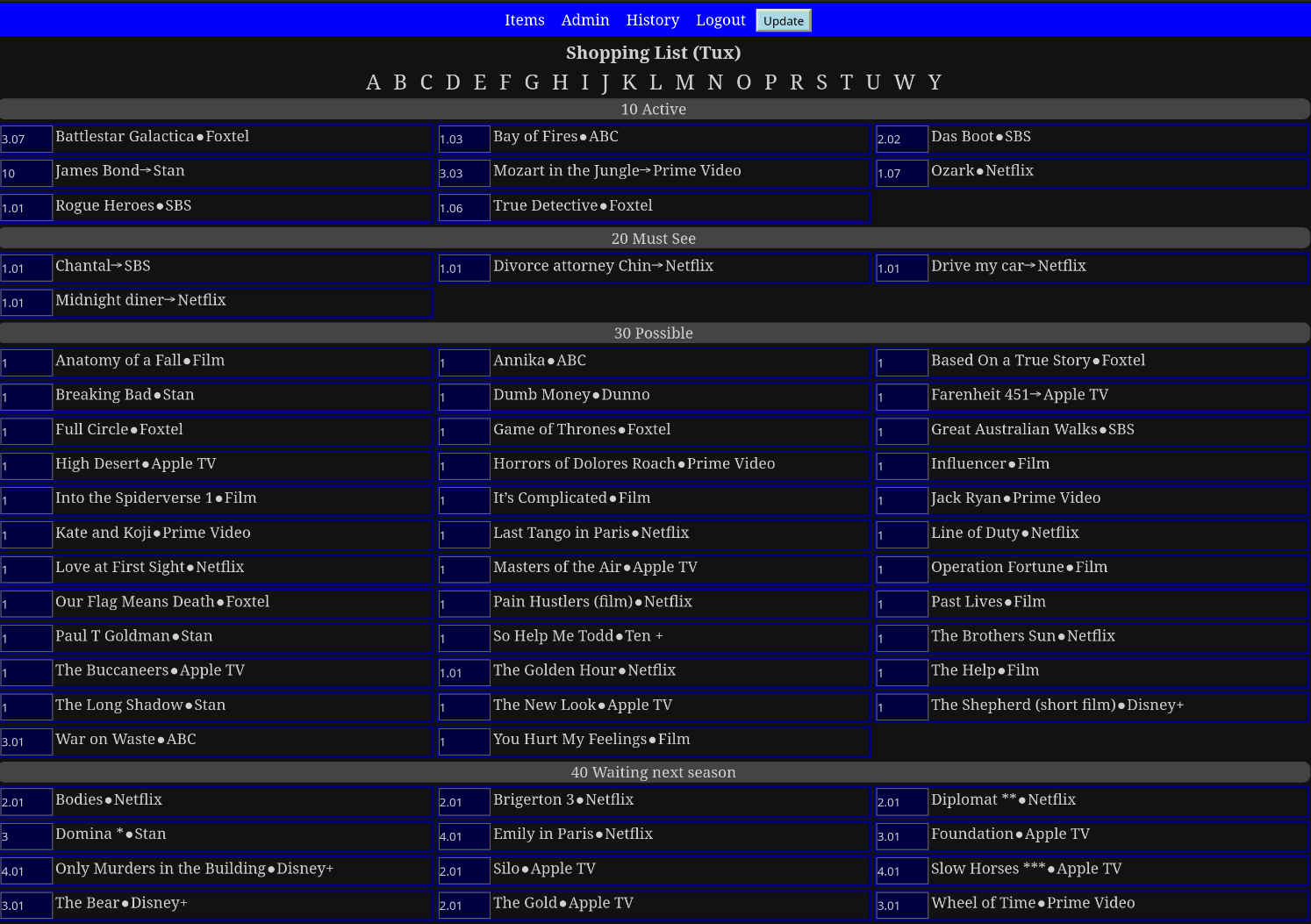
Using shop for Other Things
Recently, the YOSJ staff thought it would be handy to have a convenient place to record the details of the various programs we are watching (or have already watched) on various streaming services. We decided to use a second instance the shop website to record this information:
| shop | TV equivalent |
|---|---|
| item | program name |
| unit | streaming service |
| category | status (e.g., Active, Watched, etc.) |
| quantity | progress indicator (e.g., episode, season.episode, film number, etc.) |

Note: both websites run exactly the same code; only the database contents are different.
Sort Order
Note: "sorting by quantity" is always done based on the sign of the quantity (positive, zero or negative). That is, for purposes of "sorting by quantity", 5 and 55 are the same - because they are both positive.There are three ways to sort the Items page:
- "By quantity" (q) - the default sort order:
- items with positive quantities (if any)[1]
- items with negative quantities (if any)[1]
- items with zero quantities (if any)[1]
- "By category then by quantity" (cq):
- Each category in turn (in alphabetical order) with at least one non-zero quantity (if any)
- Items with positive quantities (if any)[1]
- Items with negative quantities (if any)[1]
- By items with zero quantities (if any)[1]
- Each category in turn (in alphabetical order) with at least one non-zero quantity (if any)
- Alphabetically (a)[1]
Technical Details
- shop is written entirely in PHP using OOP, PDO and uses a responsive design.
- Web server(s) other than Apache and/or database(s) other than MySQL could presumably be used. (But that would run foul of the LAMP acronym!)
-
These things have been done with the aim of making the shop website more secure:
- All database queries (CRUD) use prepared statements (SQL injection).
- Ubiquitous use of htmlspecialchars (XSS)
- The database access details are stored outside the web server document root.
-
Two trivial helper shell scripts have been provided to generate the MySQL statements:
- generate_CREATE_SQL: generates CREATE TABLE MySQL statements for the 5 shop database tables.
- generate_SELECT+LOAD_SQL: generates MySQL statements to extract the data from the 5 shop database tables and the statements to load the data.
- shop has been tested with PHP 7.x and 8.x.
Notes
- The "new" CSS Grid Layout module is used to display items in a more usable and natural order. Internet Explorer (IE) does not support the latest version of Grid Layout (which is still a "W3C Candidate Recommendation"). So, IE does not render the shop web site properly. It would be possible to implement a different solution, but as IE is a dead browser, the decision - for now - is to use a different browser. Only IE is known to have this limitation.
- The first character of item descriptions are forced to be upper case.
- The update button on the menu bar only appears on screens where it would be useful.
-
Possible features to add:
- A new shopping_list key field to allow management of multiple separate lists. E.g., grocery, hardware, personal vs work, etc.
- A client key field to allow multiple different people's lists to exist in the same database tables. Sort of a µbureau. But that's a 3rd party, right?!? This is for your non-technical friends who can't run their own LAMP site.
- a barcode scanner feature to add new items. But, where does this data come from?
- Every attempt has been made to adopt "best practices" - which presupposes there is some sort of consensus on a particular topic - which is often not the case! Please let me know if I have fallen short of "best practice" in some egregious manner, and I'll try to sort it.